블로그스팟 글 템플릿 사용법 애드센스 광고코드 저장하기
블로그스팟 애드센스 광고 설정 방법으로는 자동, 레이아웃, 수동, 글 템플릿 등 다양한 방법으로 광고 설정할 수 있습니다.
애드센스 광고 배치에 따른 각각의 광고 수익을 확인하려면 수동 또는 글 템플릿을 사용하는 것이 좋습니다.
수동은 글 쓸 때마다 광고 삽입해야 하므로 보다 편리한 방법... 글 템플릿에 애드센스 광고 코드 저장하는 방법에 대해서 알아보겠습니다.
1. 애드센스 광고 코드 만들기
애드센스로 이동하여 먼저 애드센스 광고 코드 만들기부터 합니다.
애드센스 - 광고 - 광고 단위 기준- 디스플레이 광고를 열기 합니다.
- 광고 형식 - 사각형 선택
- 광고 단위 이름 - 상단광고 설정
- 광고 크기 - 반응형 선택
하고 저장하면 상단광고 코드가 생성됩니다.
광고코드를 복사하기 합니다.
➦ 같은 방법으로 중간광고, 하단광고 코드도 만들기 하고 블로그스팟으로 이동합니다.
2. 블로그스팟 글 템플릿 디자인하기
글 템플릿으로 사용할 서식 디자인 만들기합니다.
블로그스팟 - 관리자 페이지에서 + 새 글을 누르기 합니다.
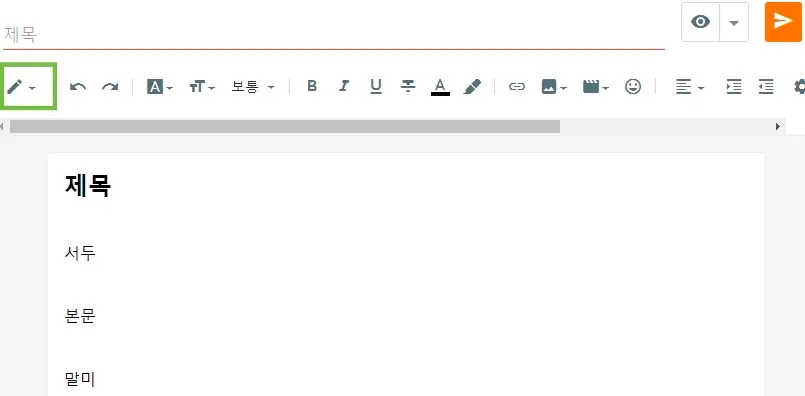
기본적인 글 형식 디자인만(뼈대) 구축하시고 게시글 상단, 하단에 광고 배치할 문구(상단광고, 하단광고)를 적습니다.
➦ 광고 문구는 반드시 가운데 정렬하고 연필 모양의 아이콘(새 글 작성 보기)을 누르기합니다.
HTML 보기를 클릭합니다.
HTML 코드에서 상단광고를 찾아 글을 삭제하고 그 자리에 애드센스 상단광고 코드를 ctrl + v(붙여넣기) 합니다.
하단광고도 삭제하고 애드센스 하단광고 코드를 ctrl + v(붙여넣기) 합니다.
HTML 코드 전체 선택 복사(ctrl + c)하고 설정으로 이동합니다.
3. 글 템플릿에 저장하기
블로그스팟이 제공하는 글 템플릿은 글의 기본 형식 디자인을 미리 정의할 수 있는 서식입니다.
블로그스팟의 글 템플릿(서식)은 하나만 설정할 수 있는 단점이 있지만 글의 형식 디자인을 미리 정의해 놓으면 글 작성 시간을 단축할 수 있고 일관된 디자인을 유지할 수 있는 장점이 있습니다.
또한 애드센스 광고를 쉽게 설정하고 수정도 할 수 있습니다.
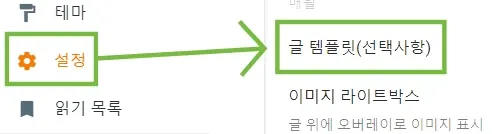
설정에서 글 템플릿을 열기 합니다.
글 템플릿에 HTML 코드를 ctrl + v(붙여넣기) 하고 저장합니다.
+ 새 글 열기 합니다.
앞으로 새 글 작성할 때마다 글 템플릿에 저장된 글 형식 디자인이 표시될 것이고 애드센스 광고도 상단, 하단에 각각 표출될 겁니다.
연필 모양의 아이콘에서 HTML 보기를 누르면 애드센스 광고 코드가 상단, 하단에 삽입된 걸 확인하실 수 있을 겁니다.
미리보기를 누르면 애드센스 광고가 상단, 하단에 각각 표출될 겁니다.
중간광고는 본문 원하는 위치에 수동으로 HTML 코드에 삽입하면 됩니다. 편리한 글 템플릿으로 애드센스 광고 설정해 보시기 바랍니다.
Tags:
블로그